We are thrilled to announce Astro v1.0: a web framework for building fast, content-focused websites.
Over the last 16 months, Astro has grown from an empty repo to over 13,000 stars on GitHub and 30,000 early users around the world. The Astro documentation has been translated into 6 different languages, and Astro has already been deployed at amazing companies such as Firebase (Google), Trivago, The Guardian, and IKEA.
Astro v1.0 includes a few new features and improvements since our original beta announcement back in April, including:
- Image Optimization: New
<Image />and<Picture />components. - MDX Support: A standard syntax for mixing UI components in Markdown.
- SSR Builds: Server output is now stable and available for production use.
- Vite 3.0: An upgrade to our internal build engine, Vite.
This v1.0 release symbolizes our commitment to API stability and production-readiness going forward. If you have been waiting to give Astro a try, now is a great time to start.
Get Started with Astro
- To learn more about Astro, visit our new website: astro.build.
- To try Astro 1.0 immediately in your browser, visit astro.new.
- To try Astro on your local machine, run
npm create astro@latestin any terminal.
# Follow a guided walkthrough of your first Astro project.
npm create astro@latestYou can also deploy an Astro v1.0 starter template to the web right now using the Netlify deploy button below. Don’t have an account? Don’t worry: Netlify is free to use for basic sites.

If you need help migrating an existing Astro project to the new Astro v1.0, check out our updated Migration Guide and full documentation website.
A New Website for Astro
To celebrate Astro v1.0, we kicked off a brand-new redesign of our website: astro.build.

A lot has changed since we first launched astro.build. Astro is no longer just a static-site builder. You can now build Astro to a dynamic, SSR-ready server on any popular hosting platform. Additionally, our ecosystem has exploded into 100+ integrations and keeps growing to cover more and more features and use-cases.
The new website tells our story better, with a fresh can of paint and a focus on content, performance, and community. (Plus, it goes warp speed).
What People are Saying
Astro works with the tools you already love, but this requires a lot of effort to get right. Luckily, Astro is supported by some amazing partners across the industry who support our vision for a faster web.
Netlify — Astro’s Official Hosting Partner and long-time sponsor of the project — has worked side-by-side with our community for over a year on learning resources, starter templates, blog posts and more. They’ve gone above and beyond to make sure that Astro websites run seamlessly on the Netlify platform.
Jason Lengstorf, VP of Developer Experience, Netlify
Astro was a catalyst that caused developers to ask, ‘Do we really need to ship all that JavaScript?’ The reintroduction of multi-page apps (MPAs) in a modern context is a huge opportunity for developers in the Jamstack ecosystem to make the web better for users. This vision of a better web is why Netlify is bullish on Astro — when you combine the performance and developer experience of Astro and Netlify together, you’re setting developers and users up for success.
As we began to prepare the Astro 1.0 release, we received even more kind words from some amazing developers across the ecosystem:
Lee Robinson, VP of Developer Experience, Vercel
It’s been a joy to sponsor Astro and help support the project as it now reaches v1.0. The team has done incredible work building an extensible framework that can adapt to any hosting provider, including Vercel.
Ryan Carniato, Creator of Solid.js
Astro has shown we can bring the simplicity of the early web back to modern web development. It unifies the web ecosystem such that no matter if you are using the most popular libraries with React to the newest compiled syntax from Svelte you feel equally at home. And it has been the home for people that care about getting the best load performance out of their Solid applications. That’s something that I get excited about.
I was able to build my documentation site in an hour with Astro. It’s simply fast in every way.
Jacob M-G Evans, Software Developer, Cloudflare
Addy Osmani, Software Engineer, Google Chrome
Astro has driven ground-breaking work to lower the friction building a fast experience for the web. If you want a great MPA alternative to SPAs that uses less-JavaScript without taking away modern DX, I strongly recommend trying it out.
Astro’s fast performance is even more noticeable to end users when Astro sites are hosted on the edge with Deno Deploy.
Ryan Dahl, Creator of Deno
Alex Trost, Lead Developer Experience, Prismic
Astro is the framework that brings me the most joy to work with. I never feel locked in because I can switch from static to dynamic, from React to Svelte, from pre-built to server-rendered, all with minor changes. I’ve built three sites with Astro and Prismic and the developer experience has been delightful. I keep looking for more reasons to spin up new Astro + Prismic sites because it’s such a great pairing.
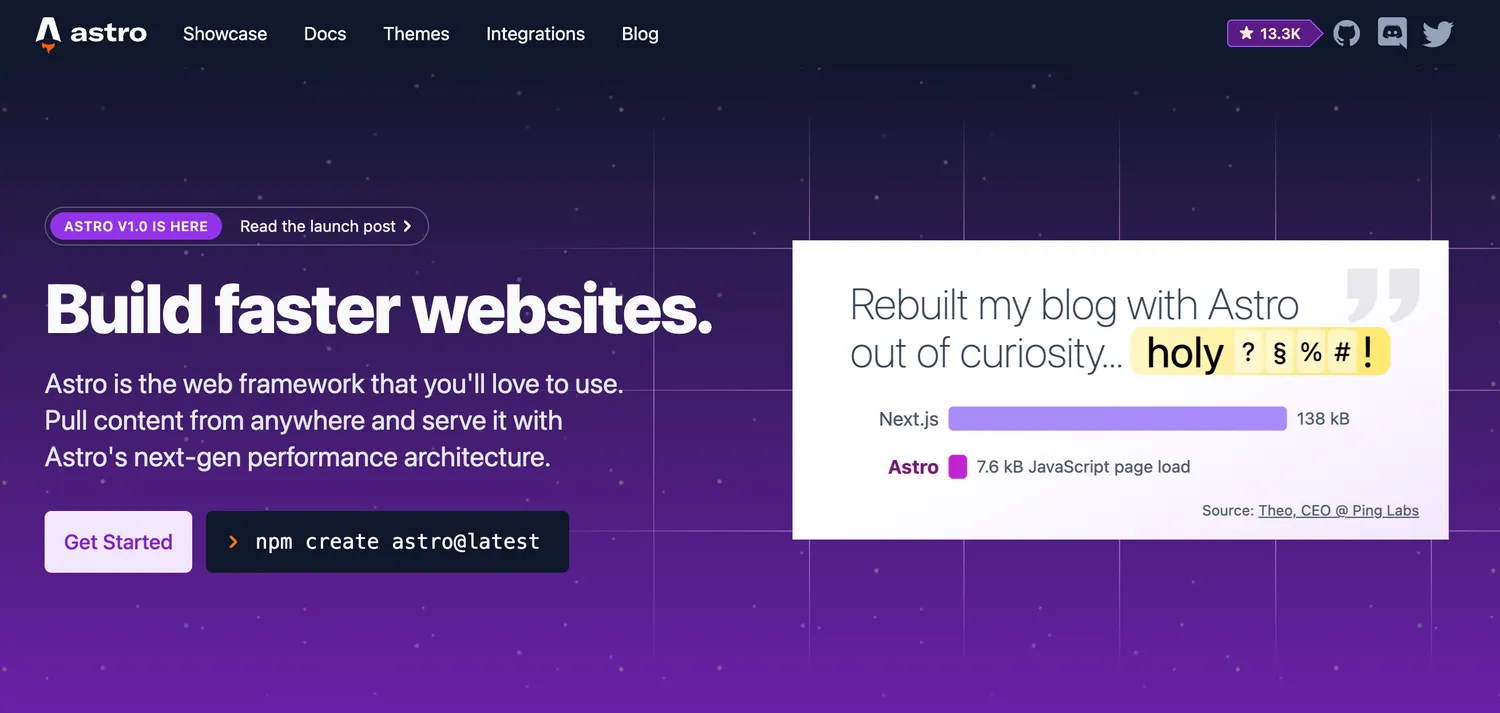
The proliferation of Javascript frameworks has raised the bar for web developer tools. Sadly, it’s also lowered the bar for user experiences. Not all websites need Javascript, but the best frameworks are JS so the best devs find themselves compromising. I know I’m as guilty of that as anyone. Astro is the first web framework to make static as fast as JS for me as a developer.
Theo Brown, Creator of Ping
Build with your favorite UI framework (React, Preact, Svelte, Vue, Solid, or Lit). Pull from your favorite content source (CMS, Markdown, Databases, and APIs). Deploy to your favorite hosting provider with a single command (Netlify, Vercel, AWS, Docker and more). That’s what Astro is all about.
Acknowledgements
Astro v1.0 is the result of over 5000 commits from 400 different contributors around the world. This release wouldn’t have been possible without the effort of this our amazing open source community. Thank you, everyone.
We would like to thank the following people for their standout contributions to Astro over the last year:
- Astro core team members: @matthewp, @natemoo-re, @tony-sull, @jasikpark, @sarah11918, @aFuzzyBear, @princesseuh, @bholmesdev, @swithinbank, @Jutanium
- @sarah11918 for technical writing and being our fearless docs leader
- @kevinzunigacuellar, @kecrily, @Kyosuke and @Chrissdroid for their i18n docs contributions
- @swithinbank, @hippotastic & @Yan-Thomas for their docs site contributions
- @aFuzzyBear for their work on support and hosting This Week in Astro
- @princesseuh for their amazing work on the Astro language tools and the Astro TypeScript extension.
- @swithinbank, @tony-sull & @natemoo-re for their work on the new Astro website
- @JuanM04 for their work on the Astro Vercel integration
- All of our sponsors, including Netlify, Storyblok, Vercel, Divriots, and Stackup.
One more thing…
If you’ve made it this far, I have a favor to ask: Please, give us a star on GitHub! It’s one of the easiest ways to support the project. You can also help by resharing this post, and spreading the word about Astro. Thank you!